1 Einleitung
Immer mehr Menschen setzen sich mit Programmen aus der Open Source
Gemeinschaft auseinander und erkennen das große Potenzial, welches
diese Programme mit sich bringen.
Hiermit meine ich nicht die finanziellen Vorteile, sondern den
Luxus, einfach mal ein Programmen in seinem vollen Umfang ausprobieren
zu können und sogar einen Anteil an der Entwicklung zu nehmen.
Open Source Programme haben den großen Vorteil, dass sie auf allen
Betriebssystemen laufen und von einer großen Gemeinschaft betreut
werden, so dass Fehler viel schneller wahrgenommen und beseitigt werden.
Scribus ist das Open Source Desktop Publishing Programm. Es orientiert sich an der Funktionalität von Quark XPress, jedoch sind nützliche Funktionen aller Desktop-Publishing Programme in Scribus zu finden.
Was ist Desktop Publishing?
Unter Desktop Publishing (DTP) versteht man das erstellen von reprodutionsfähigen Druckvorlagen unter Verwendung eines typischen PCs mit DTP-Programm und der notwendigen Peripheriegeräte wie Drucker und Scanner.
Mit dem Desktop Publishing kombinierst du die Elemente Textverarbeitung, Grafik, Layout und Typographie.
Ziel ist es eine Druckvorlage ansprechend zu gestalten, so dass sie den Inhalt gut präsentiert. Dabei ist es nicht wichtig, ob es sich um einen Flyer oder um ein Magazin handelt. Wichtig ist, dass der Leser von der Verpackung angesprochen wird und die Information liest.
Um dieses Ziel erreichen zu können, solltest du dich zunächst ein wenig mit den Themen:
- Typographie
- Layout-Techniken
- Bildbearbeitung
beschäftigen. Einen kleinen Einblick über die wichtigsten Merkmale habe ich hier in Kürze zusammengefasst.
Typographie
In Typographie geht es um alles, was mit Schriften zu tun hat. Schriften sind ein wichtiges Gestaltungselement.
Man spricht hier auch vom Schriftbild oder vom typographischen Gesamteindruck.
In erster Linie verwendet man hierfür die Schriftart. Eine Schriftart umfasst einen vollständigen Satz an Zeichen. Hierzu gehören Groß- und Kleinbuchstaben, Satz- und Sonderzeichen und natürlich die Ziffern. Alle Zeichen einer Schriftart besitzen einen einheitlichen Charakter.
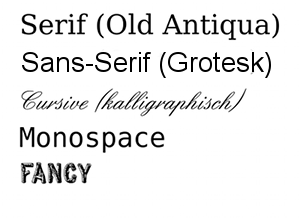
Schriften werden in 5 Kategorien aufgeteilt:
- Sans = Antiquaschriftart (mit Serifen) ,
- Sans-serif = Grotesqueschriftart (ohne Serifen),
- Cursive = Kunstschrift- oder kalligrafische Schriftart,
- Monospace = Schreibmaschinenschrift
- Fantasy = alle Schriften, die nicht unter die vier vorgenannten fallen.
Es gibt noch eine weitere Untersortierung wie: Retro, Römisch, Western … und noch viele mehr.
Viele Schriftarten werden bereits mit dem Betriebssystem auf einen Rechner installiert. Dies sind die Standardschriftarten der jeweiligen Betriebssysteme. Es gibt aber noch eine große Auswahl weiterer Schriften, die im Internet kostenlos angeboten werden.
In der Regel werden die Schriftarten Sans und Sans-serif für den Buchsatz verwendet. Die Schriftarten im Sans haben ihren Ursprung im Antiqua mit der die ersten Bücher gedruckt wurden (Gutenberg).
Erst in der neueren Zeit sind die Grotesquen Schriften entstanden, die gradlinig und ohne Serifen einen recht nüchternen Eindruck erwecken.
Bei der Wahl der Schrift hat sich für lange Fließtexte die Schriften-Familie der Antiqua-Schriftarten behauptet.
Technische Texte wie Bedienungsanleitungen, Überschriften und Fachliteratur mit vielen Unterbrechungen durch technische Grafiken und Texte werden häufiger in Schriften der Schriften-Familie der Grotesque-Schriftart verfasst.
Für die Darstellung von Programmiercode wird in der Regel eine Schriftart der Monospace Schriften-Familie verwendet und für die Gestaltung von Werbeblöcken, Logos oder Überschriften werden die vielseitigen Schriftarten der Fantasy Schriften-Familie verwendet.
Achtung, jede Schrift hat eine andere Höhe, auch wenn sie mit 12pt geschrieben wird.
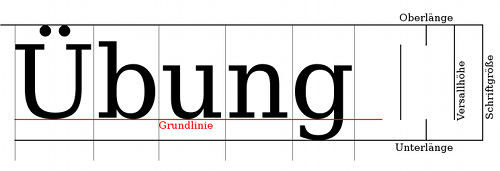
Der Aufbau einer Schrift
Die Zeichen einer Schrift werden in Schriftgröße gemessen, also z.B. 12pt. Das heißt, die gesamte Schrift besitzt die Höhe 12pt unabhängig vom verwendeten Buchstaben.

Die Breite der Schrift ist abhängig vom Buchstaben. Ein W benötigt wesentlich mehr Platz in der Breite als beispielsweise ein l. Wichtig hier ist der Zeichenabstand, der bereits bei der Erstellung des Zeichens berücksichtigt wird. Dieser Zeichenabstand kann per Formatierung verringert oder vergrößert werden. Vor allem Zahlen können über diese Einstellung zur besseren Lesbarkeit gebündelt werden.
Eine Schriftart kannst du mit Zeichenformatierungen verändern.
Zeichenformatierungen werden zum Hervorheben einzelner Textpassagen
verwendet. Zur Zeichenformatierung gehören:
fett, kursiv, fett-kursiv, Kapitälchen, Großbuchstaben, Schattierungen und Konturen-Schriften.
Bei Formatierungen gilt als Daumenregel :
Weniger ist mehr.
Bildbearbeitung
In der Bildbearbeitung wird zunächst unterschieden in Rastergrafiken und Vektorgrafiken.
Vektorgrafiken werden anhand von Vektoren
berechnet. Verwendet werden Vektorgrafiken für Symbole und Grafiken,
die stark vergrößert bzw. verkleinert werden sollen. Vektorgrafiken
werden im SVG-Format gespeichert.
Rastergrafiken bestehen aus kleine Bildpunkte die nebeneinander gesetzt sind (Pixel). Hierbei handelt es sich in der Regel um Fotografien. Alle Grafiken in den gängigen Bildformaten sind Pixelgrafiken. Das liegt daran, dass unsere Ausgabegeräte nur in Pixeln darstellen können.
Monitorauflösung
Ein Monitor hat eine Auflösung (ein Raster) von z.B. 1024px mal 768px. (=17" Monitor)
Das heißt auf dem Bildschirm werden nebeneinander 1024 Bildpunkte in 768 Pixelreihen angezeigt.
Möchtest du Bilder drucken, sagt die Bildgröße in Pixel überhaupt nichts aus. Hier benötigt man eine weitere Angabe. Wie groß ist der Zwischenraum zwischen den Bildpunkten?
Diese Größe wird in ppi – Pixel pro Inch angezeigt.
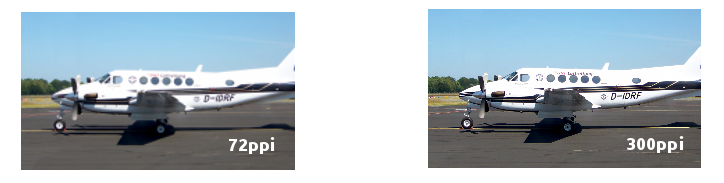
Grafiken, die am Monitor angezeigt werden, benötigen eine Auflösung von ungefähr 72ppi. Das bedeutet, dass auf einen Inch - also auf 2,54 cm - 72 Bildpunkte nebeneinander angezeigt werden.
Bei der Ausgabe am Monitor reicht das auch absolut aus, da der Monitor Licht abgibt – wie eine Taschenlampe. Dadurch werden die Lücken zwischen den Bildpunkten ausgeleuchtet und das Bild lässt keine Lücken erkennen.
Anders ist es, wenn Sie das gleiche Bild ausdrucken. Papier besitzt keine Lichtquelle. Die Bildpunkte liegen also sehr weit voneinander entfernt. Das Bild wirkt blass und kontrastarm.
Ein Beispiel:

Möchten Sie Fotos in ihrem Layout verwenden, sollten Sie darauf achten, dass die Qualität, also die Auflösung für das Endergebnis ausreicht. Bilder, die auf einer Webseite verwendet werden, sind für den Druck in den meisten Fällen unbrauchbar.
Webdesigner achten auf eine möglichst kleine Dateigröße. Das heißt die Auflösung wird so klein wie möglich gewählt und anschließend wird das Bild noch komprimiert, wobei weitere Bildinformationen verloren gehen.
Verwenden Sie für Ihre Drucksachen nur Grafiken, die in ausreichender Qualität vorhanden sind.
Als Daumenregel gelten folgende Auflösungen:
| Zeitungsdruck |
120 ppi |
| Posterdruck |
180ppi |
| Broschürendruck |
240ppi |
| Hochglanzfotos |
mind. 300ppi |
Fotos müssen, bevor sie in ein Layout eingebunden werden, bearbeitet werden. Fotos werden in der Regel im JPG-Format gespeichert.
Das JPG-Format ist ein super Format zum archivieren eigener Fotos. Vorausgesetzt, sie wurden maximal ein Mal bearbeitet. Bei jedem neuen Speichern im JPG-Format gehen Bildinformationen verloren. Die Fotos, die Sie für ihr Layout verwenden sollten also nach Möglichkeit frisch aus der Kamera kommen oder in einem Format gespeichert werden, dass verlustfrei speichern kann.
Verlustfrei speichern können Sie Ihre Bilder als:
TIFF, PNG oder auch BMP. Wobei das BMP-Format keine Transparenz unterstützt.
Neben den Rastergrafiken gibt es noch Vektorgrafiken. Vektorgrafiken sind Zeichnungen, die aus einfachen Formen zusammengestellt sind. Kreise, Rechtecke, Linien und Kurven. Die Formen werden im SVG-Format gespeichert, worin nicht die Pixelzahl und Färbung enthalten ist, sondern die Berechnungsformeln der Linien.
Der große Vorteil von Vektorgrafiken ist, dass sie absolut Verlustfrei skaliert werden können. Das Format ist im normalen Gebrauch weniger verbreitet, da die gängigen Internetbrowser das Format nicht unterstützten.
Scribus unterstützt das SVG-Format. Es kann eine Vektorgrafiken ohne Probleme importieren. Es ist auch möglich mit Scribus Vektorgrafiken zu zeichnen.
Alle Bilder, die Sie in Ihrem Layout verwenden möchten sollten Sie mit einem entsprechenden Bildbearbeitungsprogramm wie z.B. GIMP passend bearbeitet haben.
Layout
Mit dem Layout gelingt Ihnen das harmonische Zusammenspiel von Text und Grafiken.
Bereits in der Renaissance entdeckten berühmte Maler, dass ein Bild harmonisch wirkt, je symmetrischer es aufgebaut ist.
Um diese Symmetrie hin zu bekommen arbeitete bereits Leonardo mit einem Raster und Teilungslinien. Eine besondere Symmetrie ergibt hierbei der „goldene Schnitt“.
Auch Layouts für Druckmedien oder Webseiten werden in Gestaltungsrastern angeordnet. Bei der Gestaltung eines Buchlayouts wird grundsätzlich von einer Doppelseite ausgegangen:
Mit Aufteilungslinien, die die gesamte Doppelseite diagonal durchkreuzen und zwei weiteren Diagonalen, die jeweils aus der oberen Mitte der Doppelseite heraus die beiden Seiten teilen, bilden eine Raster.
Mithilfe dieses Rasters erhält man eine optimale Seitenaufteilung für den Buch- bzw. Mehrseitigen Druck.
Es entstehen Seitenränder im Verhältnis 1(Bund) :2 (oben) :3 (Seiten-Außenrand) :4 (unten). Dabei entsteht der Spiegelsatz einer Doppelseite für ein Buch, Magazin oder Broschüre.
Weitere Aufteilungen der Seite können durch Raster, Hilfslinien und Grundlinienraster erstellt werden. Mit deren Hilfe die Inhalte optimal auf der Seite angeordnet werden.
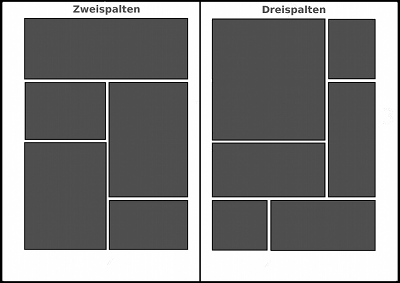
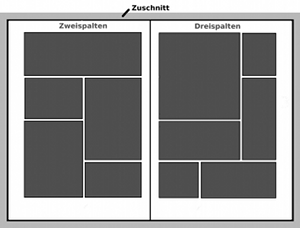
Je nach Größe des Papierformat wird das Layout in mehrere Spalten geteilt. Bis zu 8 Spalten kann ein Seitenlayout fassen.
Hier ein Beispiel 2 Spalten und 3 Spalten:

Je kleiner das Raster gewählt wird, desto geordneter wirkt das Endergebnis. Jede Spalte lässt sich noch einmal in Spalten aufteilen und jede Zeile in mehrere Zeilen. Je feiner das Raster, desto besser und geordneter das spätere Endergebnis.
Gute Beispiele für Rasterlayout finden Sie in den gängigen politischen und technischen Zeitschriften. Etwas kreativer gestaltet sind häufig Frauenmagazine. Layout-Beispiele finden Sie überall. Versuchen Sie einmal den Inhalt eines Magazins zu ignorieren und konzentrieren Sie sich ganz und gar auf den Aufbau. Sie sehen die Raster und Aufteilung von Bild und Schrift.
Vergleichen Sie die verschiedenen Layout-Stile miteinander. Verbringen Sie beim nächsten Einkauf ein bisschen mehr Zeit in der Zeitschriftenecke Ihres Supermarktes und stöbern durch die verschiedenen Angebote. Lassen Sie sich für ihr eigenes Layout inspirieren.

Ein weiteres Detail fehlt noch am Layout. Der Zuschnitt (auch Anschnitt oder Beschnitt). Der Zuschnitt ist eine Zugabe rund um Ihr Layout. Diese Zugabe wird nach dem Druck abgeschnitten. So wie die meisten handelsüblichen Drucker können auch Offset Druckereien nicht bis an den Rand drucken. Wie breit dieser Zuschnitt sein muss, erfragen Sie am einfachsten bei Ihrer Druckerei.
Scribus installieren
Die Stabile Version ist zur Zeit die 1.4.
Alle anderen Versionen, die du bekommen kannst, sind Entwicklersnapshots und nicht für den
LInux-Installation
Scribus ist ein DTP-Programm, das ursprünglich für Linux programmiert wurde. Alle benötigten Programme können aus den Paketquellen Ihrer Linux-Distributionen installiert werden.
Auch für Windows gibt es fertige Pakete, die über die Projekt-Seite von Scribus angeboten werden.
Windows installation
Bevor du Scribus installierst, musst du das Programm Ghostscript installieren. Dieses Programm wird von Scribus verwendet um wichtige Funktionen einbinden zu können. Bitte verwenden Sie stets die aktuellste Version von Ghostscript. Auch zu Ghostscript gibt es eine Projekt-Seite. Die aktuellste Version kann hier heruntergeladen werden: http://ghostscript.com/releases/
Die aktuelle 1.4 Version von Scribus findest du hier:
http://wiki.scribus.net/canvas/Download
Windows-Versionen sind immer exe-Dateien.
Scribus für MacOS-Systeme
MacOS X DMG (Intel, Leopard (10.5 und höher)
MacOS X package installer (Intel only, Leopard (10.5 und höher)